由于大中华局域网的关系,Gravatar 头像所在的域名gravatar.com 及其二级域常常被墙,就算没有被墙,访问速度也非常慢。之前曾经分享过通过《WordPress 免插件仅代码实现 Gravatar 头像缓存》实现本地服务器缓存头像的方法。如果主机本身也是在国外的话,起到的作用其实是有限的。
使用过多说的可能知道,多说对于Gravatar 头像的引用其实是缓存在多说的服务上的。那么,可以通过通过多说服务器缓存加速Gravatar 头像来解决被墙问题。
-
官方&多说服务器上的Gravatar 头像
官方的Gravatar 头像 所在的路径一般都是www.gravatar.com、0.gravatar.com、1.gravatar.com、2.gravatar.com 这四个,WordPress 的话常常是数字二级域的那三个。因为开头说到的原因,对于国内用户来说,使用官方服务器的头像不是一个明智的选择。
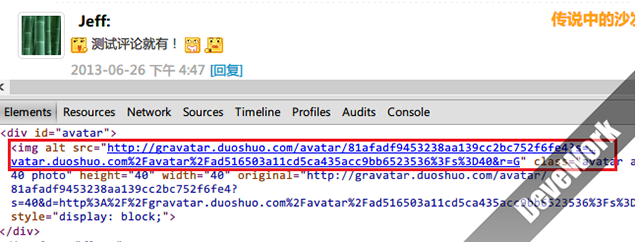
缓存在多说上的Gravatar 头像路径都是在gravatar.duoshuo.com,如下面这个头像图片,你可以查看一下路径:
-
通过多说服务器缓存加速Gravatar 头像
将下面的代码丢入WordPress 主题下的functions.php 文件(代码来自于 麦田一根葱 ,感谢原作者):
function mytheme_get_avatar($avatar) { $avatar = str_replace(array("www.gravatar.com","0.gravatar.com","1.gravatar.com","2.gravatar.com"),"gravatar.duoshuo.com",$avatar); return $avatar; } add_filter( 'get_avatar', 'mytheme_get_avatar', 10, 3 );
上面的代码是通过添加过滤器(filter)替换原函数get_avatar达到将路径指向多说服务器上。查看评论里的Gravatar 头像,已经是通过多说服务上的了:
另外:如果有使用七牛云存储的话,可以参考本文:通过 七牛云存储 缓存加速Gravatar 头像,解决被墙问题
转载自: http://devework.com/accelerate-cache-gravatar-avatar-from-duoshuo.html
其实最后本站实施的方法是来自灵尘居的用Nginx反向代理并缓存Gravatar来解决头像被墙!希望大家参考!
 似水流年
似水流年





我的方法是反代Gravatar~
恩 了解,刚才去看了,不过你那种方法不求第三方自己解决问题,但是配置起来对于新手来说比较难,这个简单易用
我的方法是反代Gravatar~
恩 了解,刚才去看了,不过你那种方法不求第三方自己解决问题,但是配置起来对于新手来说比较难,这个简单易用
Gravatar 被强之后,多说的压力巨大啊